

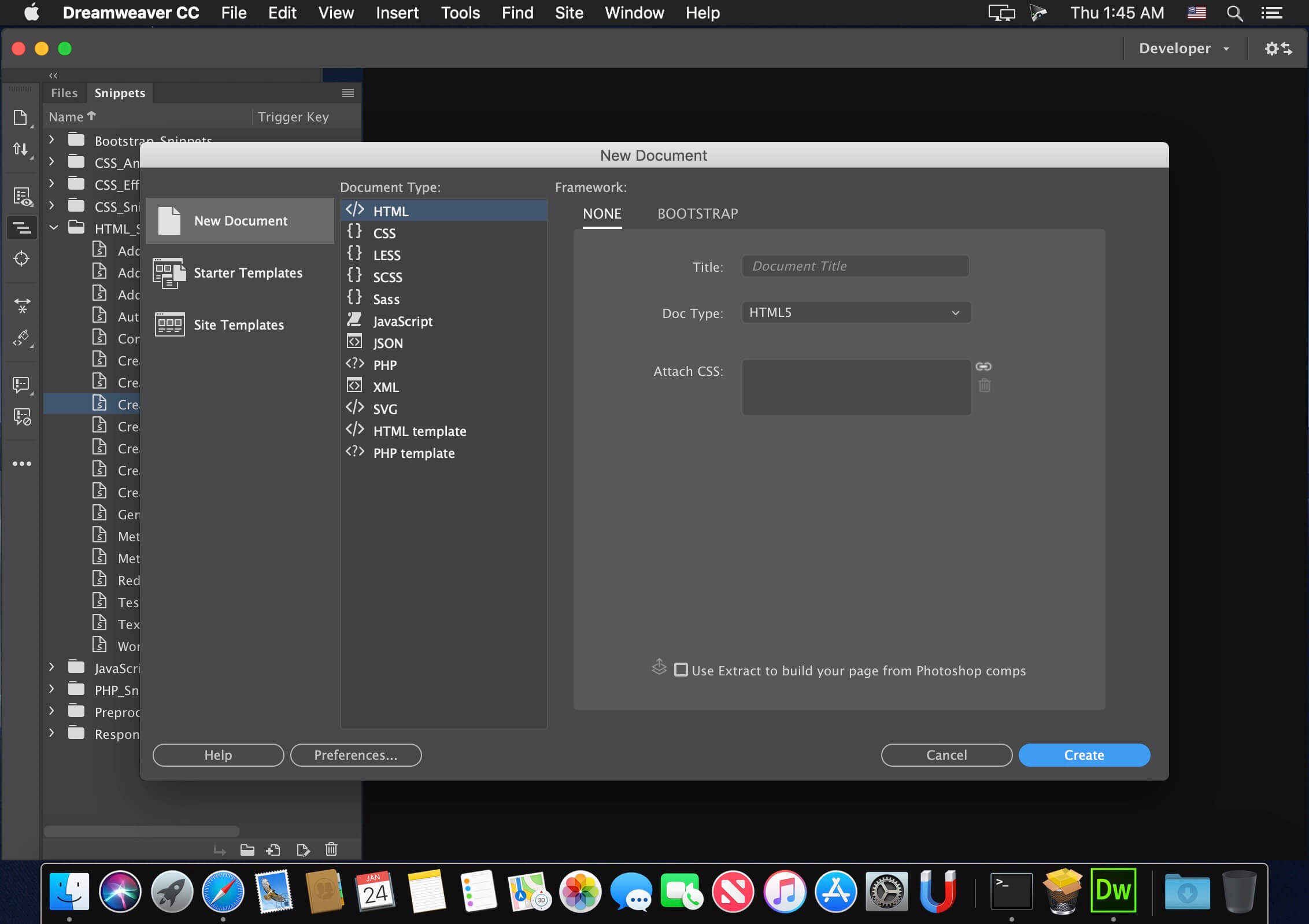
Online Storeįor orders and purchases placed through our online store on this site, we collect order details, name, institution name and address (if applicable), email address, phone number, shipping and billing addresses, credit/debit card information, shipping options and any instructions. We use this information to address the inquiry and respond to the question. To conduct business and deliver products and services, Pearson collects and uses personal information in several ways in connection with this site, including: Questions and Inquiriesįor inquiries and questions, we collect the inquiry or question, together with name, contact details (email address, phone number and mailing address) and any other additional information voluntarily submitted to us through a Contact Us form or an email. Please note that other Pearson websites and online products and services have their own separate privacy policies. This privacy notice provides an overview of our commitment to privacy and describes how we collect, protect, use and share personal information collected through this site. Pearson Education, Inc., 221 River Street, Hoboken, New Jersey 07030, (Pearson) presents this site to provide information about Adobe Press products and services that can be purchased through this site. Knowing where the site root folder is located helps Dreamweaver determine link pathways and enables many site-wide options, such as Find and Replace. Setting up a site is a crucial first step in beginning any project in Dreamweaver. The site name DW-CS6 now appears in the site list pop-up menu in the Files panel. In the Site Setup dialog box, click Save.In subsequent lessons, you’ll add more information to enable you to upload files to your remote site and test dynamic webpages. You’ve entered all the information required to begin your new site. When the dialog box opens, navigate to the DW-CS6/images folder containing the files you copied from the Adobe Dreamweaver CS6 Classroom in a Book CD and click Select/Choose. Next to the Default Images Folder field, click the folder ( ) icon.Later, as you insert images from other places on your computer, Dreamweaver will use this setting to automatically move the images into the site structure. Dreamweaver assists in this endeavor by including an option for a Default Images folder. For example, many websites provide in dividual folders for images, PDFs, video, and so on. Select the Local Info category.Īlthough it’s not required, a good policy for site management is to store different file types in separate folders. Click the arrow ( ) next to the Advanced Settings category to reveal the tabs listed there.You could click Save at this time and begin working on your new website, but we’ll add one more piece of handy information. When the Choose Root Folder dialog box opens, navigate to the DW-CIB folder containing the lesson files you copied from the Adobe Dreamweaver CS6 Classroom in a Book CD and click Select/Choose. Next to the Local Site Folder field, click the folder ( ) icon.It’s a good idea to use a name that clearly describes the purpose of the website. This name is intended for your own purposes, so there are no limitations to the name you can choose. Site names typically relate to a specific project or client and will appear in the Files panel. To create a standard website in Dreamweaver CS6, you need only name it and select the local site folder. To learn more about the capabilities of Business Catalyst, check out. Business Catalyst is an online, hosted application that allows you to build and manage rich, dynamic web-based businesses.

Along with the options for creating a standard Dreamweaver site, the dialog offers the ability to create a site based on the services offered by Adobe Business Catalyst. If you’ve used any previous version of Dreamweaver, you will notice that the Site Setup dialog box has been slightly redesigned. Launch Adobe Dreamweaver CS6, if necessary.The folder structures and files of the local and remote sites are usually mirrors of each other. When you are ready to upload your site to the Internet (see Lesson 16, “Publishing to the Web”), you publish your completed files to a web host server, which then becomes your remote site. You will create webpages from scratch and use existing files and resources that are stored on your hard drive, which combined make up what’s called your local site. Defining a Dreamweaver site Defining a Dreamweaver siteįrom this point forward, the lessons in this book function within a Dreamweaver site.


 0 kommentar(er)
0 kommentar(er)
